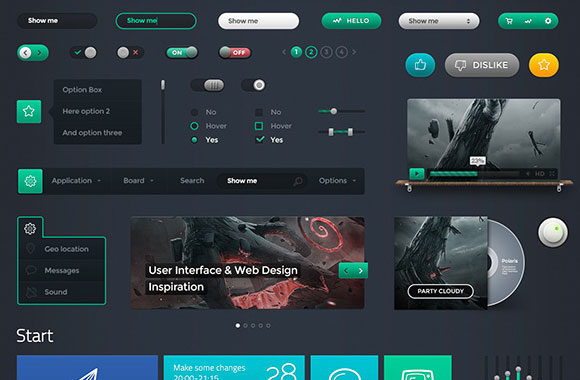
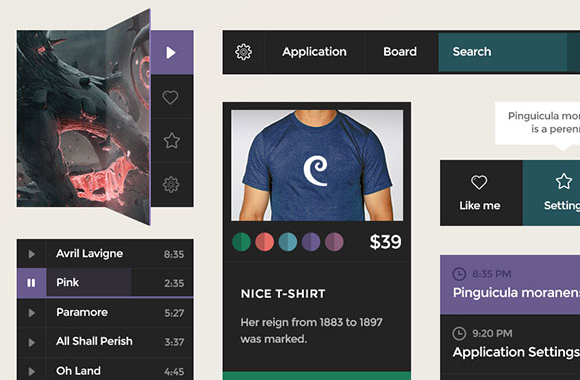
Content components
Including Bootstrap components-
New visits
22.504
10,14,8,45,23,41,22,31,19,12, 28, 21, 24, 20 -
My balance
$16.290
10,14,8,45,23,41,22,31,19,12, 28, 21, 24, 20
-
User registrations
-
Total clicks
-
New orders
-
General balance
-
Total users
-
Facebook fans
Search boxes
Statistic widgets
Charts page →Earnings statistic
- Current balance latest update on 12:39 am
Visitor statistics
- Today's visitors latest update on 4:42 pm
Click statistics
- Total clicks latest update on 3:09 pm
Earnings statistic
- 13.5 M total visits
- 285 new orders
-
Real time changes
-
Yearly Change + $1207.01 including something
Visitor statistics
- 13.5 M total visits
- 285 new orders
-
Real time changes
-
Yearly Change - 3,793 including something
Click statistics
- 13.5 M total visits
- 285 new orders
-
Real time changes
-
Yearly Change + 73,590 including something
Tabs
Pagination, pager
Navbars and navbar elements
Progress bar
class="progress progress-danger"Progress bar
class="progress progress-slim progress-info"Button
class="btn btn-info pull-right"Navbar form
form class="navbar-form pull-right"Datepicker
class="navbar-datepicker"Label
Inverseclass="label label-inverse pull-right" to add labelBadge
7class="badge pull-right" to place badgeIcons (font awesome)
Icons (famfam)
Caret dropdown
ul class="nav pull-right"Icon dropdown
class="dropdown-toggle navbar-icon" for parent linkTitle with icon
class="dropdown-toggle navbar-icon" for parent linkTitle with icon
class="dropdown-toggle navbar-icon" for parent linkdiv class="dropdown-toggle navbar-icon"Simple toolbar
class="toolbar"With loader

div class="loading pull-right" with span and loader image insideModals and alerts
Modals
Pickers
Sliders, progress bars
Sliders
Progress bars
Additional colors
Wells
Wells
| Class | Description |
|---|---|
.well |
Default well styling |
.well-smoke |
A bit darker background. Usually for nested well usage |
.well-white |
White background |
.well-small |
Smaller padding |
.well-large |
Bigger padding |
.well .body |
Well with padding |
Default
<div class="well body"></div>Well smoke
<div class="well-smoke body"></div>Well white
<div class="well-white body"></div>Well small
<div class="well-small body"></div>Well large
<div class="well-large block"></div>Nested wells
<div class="well-smoke body"></div><div class="well-white body"></div><div class="well-small body"></div>Other Bootstrap components
Scrollspy example
@fat
Ad leggings keytar, brunch id art party dolor labore. Pitchfork yr enim lo-fi before they sold out qui. Tumblr farm-to-table bicycle rights whatever. Anim keffiyeh carles cardigan. Velit seitan mcsweeney's photo booth 3 wolf moon irure. Cosby sweater lomo jean shorts, williamsburg hoodie minim qui you probably haven't heard of them et cardigan trust fund culpa biodiesel wes anderson aesthetic. Nihil tattooed accusamus, cred irony biodiesel keffiyeh artisan ullamco consequat.
@mdo
Veniam marfa mustache skateboard, adipisicing fugiat velit pitchfork beard. Freegan beard aliqua cupidatat mcsweeney's vero. Cupidatat four loko nisi, ea helvetica nulla carles. Tattooed cosby sweater food truck, mcsweeney's quis non freegan vinyl. Lo-fi wes anderson +1 sartorial. Carles non aesthetic exercitation quis gentrify. Brooklyn adipisicing craft beer vice keytar deserunt.
one
Occaecat commodo aliqua delectus. Fap craft beer deserunt skateboard ea. Lomo bicycle rights adipisicing banh mi, velit ea sunt next level locavore single-origin coffee in magna veniam. High life id vinyl, echo park consequat quis aliquip banh mi pitchfork. Vero VHS est adipisicing. Consectetur nisi DIY minim messenger bag. Cred ex in, sustainable delectus consectetur fanny pack iphone.
two
In incididunt echo park, officia deserunt mcsweeney's proident master cleanse thundercats sapiente veniam. Excepteur VHS elit, proident shoreditch +1 biodiesel laborum craft beer. Single-origin coffee wayfarers irure four loko, cupidatat terry richardson master cleanse. Assumenda you probably haven't heard of them art party fanny pack, tattooed nulla cardigan tempor ad. Proident wolf nesciunt sartorial keffiyeh eu banh mi sustainable. Elit wolf voluptate, lo-fi ea portland before they sold out four loko. Locavore enim nostrud mlkshk brooklyn nesciunt.
three
Ad leggings keytar, brunch id art party dolor labore. Pitchfork yr enim lo-fi before they sold out qui. Tumblr farm-to-table bicycle rights whatever. Anim keffiyeh carles cardigan. Velit seitan mcsweeney's photo booth 3 wolf moon irure. Cosby sweater lomo jean shorts, williamsburg hoodie minim qui you probably haven't heard of them et cardigan trust fund culpa biodiesel wes anderson aesthetic. Nihil tattooed accusamus, cred irony biodiesel keffiyeh artisan ullamco consequat.
Keytar twee blog, culpa messenger bag marfa whatever delectus food truck. Sapiente synth id assumenda. Locavore sed helvetica cliche irony, thundercats you probably haven't heard of them consequat hoodie gluten-free lo-fi fap aliquip. Labore elit placeat before they sold out, terry richardson proident brunch nesciunt quis cosby sweater pariatur keffiyeh ut helvetica artisan. Cardigan craft beer seitan readymade velit. VHS chambray laboris tempor veniam. Anim mollit minim commodo ullamco thundercats.
Accordion, toggle
Notifications
Popovers
PopoverPopover top
Sed posuere consectetur est at lobortis. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum.
Popover bottom
Sed posuere consectetur est at lobortis. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum.
Popover right
Sed posuere consectetur est at lobortis. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum.
Popover left
Sed posuere consectetur est at lobortis. Aenean eu leo quam. Pellentesque ornare sem lacinia quam venenatis vestibulum.
Notification options
Notification colors
Animated loaders
Labels
| Labels | Markup |
|---|---|
| Default | <span class="label">Default</span> |
| Success | <span class="label label-success">Success</span> |
| Warning | <span class="label label-warning">Warning</span> |
| Important | <span class="label label-important">Important</span> |
| Info | <span class="label label-info">Info</span> |
| Inverse | <span class="label label-inverse">Inverse</span> |
Badges
| Badges | Markup |
|---|---|
| 1 | <span class="badge">1</span> |
| 2 | <span class="badge badge-success">2</span> |
| 3 | <span class="badge badge-warning">3</span> |
| 4 | <span class="badge badge-important">4</span> |
| 5 | <span class="badge badge-info">5</span> |
| 6 | <span class="badge badge-inverse">6</span> |
Alerts
Warning!
Best check yo self, you're not...Buttons
Default button classes
| Class | Description |
|---|---|
.btn |
Default light buttons |
.btn .btn-primary |
Blue button |
.btn .btn-warning |
Warning button with orange background |
.btn .btn-success |
Success button with green background |
.btn .btn-danger |
Error or danger button with red background |
.btn .btn-info |
Info button with light blue background |
.btn .btn-inverse |
Inversed button with dark grey background |
.btn .btn-link |
Button as a link, without background |
Buttons
Buttons
.btn-block
One class, multiple tags